百度编辑器UEditor使用highlightjs高亮显示代码
发布于:2020-04-12 20:24 阅读次数:1380 作者:云码素材 分类:技术分享 关键词:ueditor highlight
云码素材网站代码高亮显示一直没有做,今天有时间升级了一下,分享给大家方法,网站后台使用的百度编辑器ueditior,这里我使用highlight.js显示代码的高亮。具体的方法如下:
一.下载highlight.js
https://highlightjs.org/download/
二.把highlight.pack.js,和style文件夹放置到网站目录里
三.引入需要的js文件和你需要的高亮显示代码的样式
代码如下:
<link rel="stylesheet" type="text/css" href="__TMPL__/public/assets/highlight/styles/tomorrow-night-eighties.css"> <script type="text/javascript" src="__TMPL__/public/assets/highlight/highlight.pack.js"></script>
四.加载Js脚本
<script>hljs.initHighlightingOnLoad();</script>
五.增加js代码和样式
代码高亮遵循的格式是:<pre><code>你的代码</code></pre>,而百度编辑器默认的代码块显示格式为:<pre>你的代码</pre>(来自csdn博客 李维山)
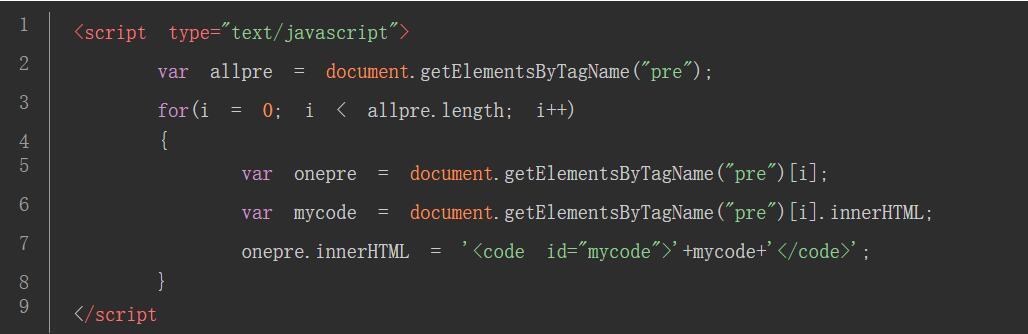
<script type="text/javascript">
var allpre = document.getElementsByTagName("pre");
for(i = 0; i < allpre.length; i++)
{
var onepre = document.getElementsByTagName("pre")[i];
var mycode = document.getElementsByTagName("pre")[i].innerHTML;
onepre.innerHTML = '<code id="mycode">'+mycode+'</code>';
}
</script
<style type="text/css">
#mycode{
font-size: 18px;
width:750px;
white-space: pre; /*不强制换行*/
margin:0 auto;
}
</style>
注意:以上两段代码不要写在head里,经测试当写在head里不起作用,最好写在文件的底部。
六.运行效果如下:

入群分享
我要加群:资源共享的时代,不要再单打独斗!加小编微信号加入群:xnynews(备注:云码素材入群),qq群号:202498279,一起技术学习,资源分享!
免责声明
本站提供的一切软件、教程和内容信息仅限用于学习和研究目的;不得将上述内容用于商业或者非法用途,否则,一切后果请用户自负。本站信息来自网络收集整理,版权争议与本站无关。您必须在下载后的24个小时之内,从您的电脑或手机中彻底删除上述内容。如果您喜欢该程序和内容,请支持正版,购买注册,得到更好的正版服务。我们非常重视版权问题,如有侵权请邮件与我们联系处理。敬请谅解!
- 推荐源码
- 查看更多
热门标签
推荐模板

-
html仿资源家全站素材资源下载网站模板 自适应响应式蓝色资源下载站网站模板
2024-03-19 21:18 浏览:607
热门文章
-
2022-05-10 08:48 浏览:30295
-
2Tik Tok 深田咏美抖音视频100+合集资源免费下载【绿色】
2022-10-31 08:42 浏览:18117
-
2022-03-27 09:29 浏览:14499
-
2022-09-11 15:02 浏览:12420
-
2020-04-13 15:31 浏览:11289
-
6免费使用chatgpt3种方式 chatgpt国内入口无需梯子
2023-04-23 17:52 浏览:9567
-
7三个开源的php论坛bbs源码 可自建 圈子 帖子社区网站!
2020-09-15 21:34 浏览:8439
-
2022-09-08 10:28 浏览:8312
-
2019-08-28 17:28 浏览:8266
-
2021-03-29 10:22 浏览:7228









 关注微信抢云码礼包
关注微信抢云码礼包